Globally Recognized Avatar, Gravatar, has been widely used in blogs, especially in WordPress blogs. Gravatar can bee seen in action in most of the WordPress blogs, forums and websites. Displaying a Gravatar for a user of your forums or website is as simple as appending the MD5 hash of their registered email address to the gravatar “base url”. Most developers add a “.jpg” suffix to that.
Gravatar shows very small, 48 X 48 px avatar image in comment post.
Once you might have desired to get the larger or at least actual image of the comment authors. If you have enabled Gravatar in your blog, then it’s not that hard. Here is how you can get it.
Gravatar uses unique MD5 hash for specific email address that cannot be regenerated for other one, it acts like a finger print for a specific email address.
Whenever you want to view the actual or larger size of Gravatar image you can just follow these steps.
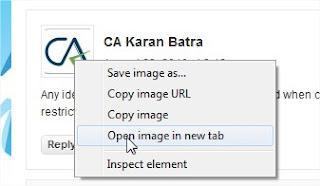
Right click on small Gravatar image icon and either copy the image URL or open the image in new tab.
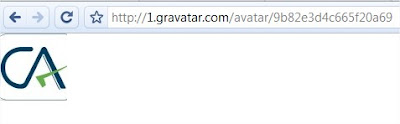
When the image is loaded in new window, check in your address bar, you’ll get something like this:
The code after gravatar.com/avatar/ is the unique identifier of the avatar image. And the one that is highlighted in red is the conditions applied to the avatar image. Among the conditions, s=48 defines the width of the avatar. If you want to get the actual size of the avatar image, then remove all the conditional statements (i.e. ?s=48&d=&r=G) , like this:
You’ll get the actual image.
If you want larger image then change the value of s=48 to size you want. For example, for 200px wide image do this:
You can type any size you want, it re-scales the actual image size to the size you specify.
Hope you loved this trick.






 Posted in
Posted in  Tags:
Tags: