Striping a tag means removing a tag that encloses some object. For example, striping a <p> tags means that you are removing <p> </p> together. For instance, you may want to remove <p> tag with some attributes defined in it and say that it has been used in most part of your web site. Here is the sample code:
<div class='something'> <p class='data'>Paragraph</p></div><p class='data'> another paragraph </p><p> Paragraph with no attributes</p><p class='info'>Paragraph with different attribute</p>How will you remove only <p class=’data’> tag and it’s ending tag ?
Literally, you’ll use simple text editor like Notepad and use Replace to replace all the <p class=’data’> tags with blank space first. Now here comes a hassle and irritating job, you replaced the starting tag and it’s ok. But, what with the end tags? You’ll have to search for each </p> tags again and delete it. We can’t use Replace here because if you replace </p> with white spaces, all the tags which must not be removed will also get replaced by white spaces.
There are several online and offline tools that have ability to strip tags from your HTML code, like this one (currently not available).
If you are using Adobe Dreamweaver you can easily do that with no hard job. Let me show you how to do this.
Open your HTML file in Dreamweaver. Go to code view.
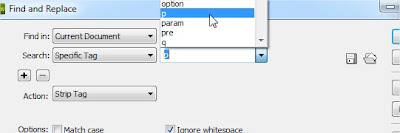
Press CTRL + F to bring the Find and Replace window. In Search list, choose Specific tag as shown in the figure.
Next to it, choose or type the tag you want to strip.
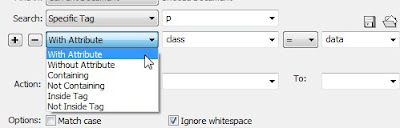
Below it you’ll see Positive and Negative sign, click on the Positive button if you have any attribute set in that tag.
Next to it choose the condition that might be favorable to you. And specify the attribute in next input box and define the attribute value in another box.
If you have more than one attribute and different cases then you can click on Positive sign button again to add more attributes and conditions.
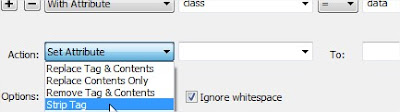
After all of the above steps done, specify the action you want to do. Right now we are striping tags so, choose Strip Tag.
Next, click on Replace all button.
Doing this will remove <p class=’data’> </p> from your HTML page.
And the final result of the sample code after stripping tags will be like this:
<div class='something'> Paragraph</div> another paragraph <p> Paragraph with no attributes</p><p class='info'>Paragraph with different attribute</p> Besides striping tags you can do several other things, like replace the tags, add attributes, remove attributes, replace attributes and so on.
Hope you enjoyed the article. If you liked this post then share it with your friends, if you have any question, comment us. Mean while read other tips and tricks listed below. Also don’t forget to subscribe us to get free updates








 Posted in
Posted in  Tags:
Tags: